Build better facebook pages with iframe tabs
There are two major changes announced for Facebook pages. The most prominent is the change to the the layout and fan page design (forced update due on March 10th 2011). The second is that Facebook pages now support iframes. This means that developers are free to use popular, simple and standards-based web programming model (HTML, JavaScript, and CSS) compared to highly restricted FBJS and FBML. There are lots of reasons to be excited about this. Here are a few of our best:
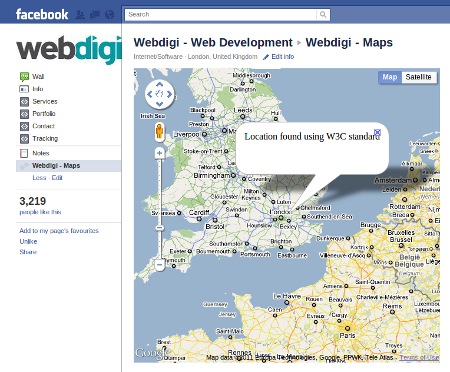
1) Google maps on pages
You can now have fully functional Javascript based maps within Facebook pages. This makes it easier to display business location, location of stores, hotels, etc. To make things even more flexible, mapping services will now have access to your location if you use newer browsers.
To see this functionality in action, go to the maps page. You need to be logged in to Facebook to view the page. Please note that your location is not stored by us and used just to display a map for the demo purposes.
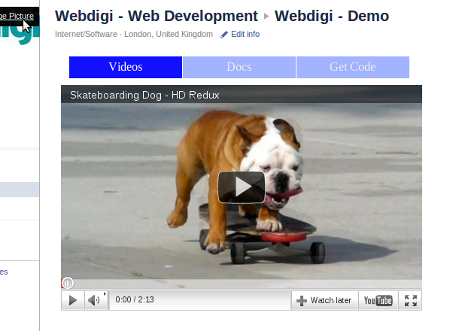
2) Add youtube videos and other music players
The iframe technique also make it much easier to embed youtube videos and other flash/HTML5 multimedia. This gives users access to related videos and more added functionality. This also includes the ability to view the video in full screen. Click on the image above to go to the video demo page.
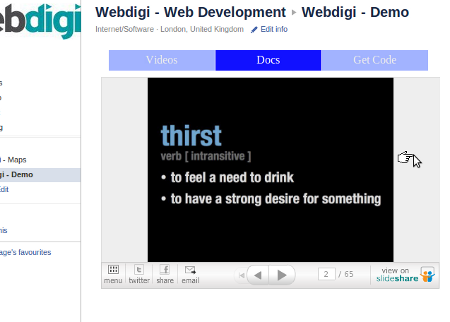
3) Embed slides and PDFs
Like how a video is embedded, you can now embed slides, PDF, other documents using Slideshare or related apps. Here is a direct link to the docs demo page.
4) Create amazing landing pages
Use any Javascript library of your choice: jQuery, ExtJS, mootools, etc. You can even use flash or HTML5 to create great landing pages. In short, the only limitation on design, layout and functionality is now your imagination and the restricted width of around 520px.
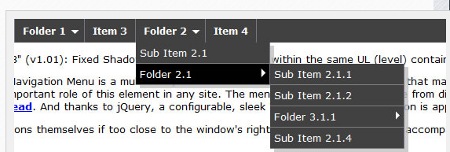
5) Create your own top navigation menu

Create your own top level menu
The previous Facebook page design had top level navigation tabs which have now moved to the left side of the page. This does free up some space and lets the developer create their own top level navigation tab. Including multi level level navigation.
6) Add a like button within the page
There are thousands of Facebook pages including top brands like Coca cola which have the text like “Click on like button above”. This will no longer be required. You can now have the like button within the page. An example is what we have on our page here.
7) Special content for Facebook page fans
You can have a special page displayed for Facebook fans. This is possible because Facebook sends a signed request to your server each time your page loads. This request from Facebook has details like user language preferences, age restrictions and also information showing if an user is a page fan, page admin, etc. All the source code for all the above pages is available on this page.
Notes:
– Our page has been updated to the new version. This is a requisite for working on the new iframe enabled facebook pages.
– All the code is free to use as usual and is intended to demo the features of iframes on Facebook tabs.
– You seem to need to be logged in to Facebook to be able to view the demo pages in action!
– For those beginners who are not sure how to create the iframe tabs, please visit the Facebook guide on creating pages
What features or possibilities excite you the most?




It is hard to find good resources detailing this new feature using iframe tabs. Thanks for writing this article.
With Facebook tabs using StaticFBML, non Facebook users were able to view all the pages but not now. Do you think this is a temporary restriction from Facebook? I don’t see why Facebook would restrict these to just logged in users.
Thanks again!
Thank you for the how-to; it’s really informative, and yours is the first post I’ve seen on it.
Right now though, even when I am logged into FB, the FB links that you mention in this post are empty. I can see your profile page and info, the “regular” FB pages, but not the new iframe pages. This is using Firefox 3.6.12 and Firefox 3.6.13 in Linux and Windows, respectively. I liked you to see if that would help, but no. Just thought you would want to know.
I am unclear whether this will only work on Fan pages, or in general. Can a user embed an iframe in the “regular” profile page (so that EVERYONE clicking on a user’s profile could see the “regular” wall and the iframe?
When it comes to “Create your own top navigation menu” how do I go about using this navigation to open pages inside the iframe without opening a new window? I’m working on an iframe app that has some links I want to open within the iframe window but it always opens in a new window. I have tried changing the target but they all end up with the same result. Is it possible to do this?
For me to see the pages, I had to go to Account Settings > Account Security, and then uncheck “Secure Browsing (https)” (I finally figured it out when I set up my own tab on a page without using your code.)
However, do you know how to serve the page using https? A lot of Facebook users are using https now.
Thanks a lot for this article,
did you know why it needs from the user to login and see the iframe?
is it possible to bypass this restriction?
thanks a lot!
Pingback: Facebook Landing Pages... and Why You Can't Live Without One. | Project Social
I am having the same issue as Marcy. I have actually created a webpage, uploaded it to my server, and got it all set up as an iFrame app. I had to change the extension to .php because my server apparently didn’t like serving up an HTML page with the GET method Facebook was using… but I got it to work in I.E. and Safari… but no dice in the latest version of Firefox on both Windows and Mac. Surely Facebook is aware that they have a SERIOUS glitch here?
@Peter, thanks for your comments. There is a bug in Facebook that restricts these pages to be viewed only by logged in users. This has been reported here bugs.developers.facebook.net/show_bug.cgi?id=15166
@Marcy, Thanks for your second comment. HTTPS might be the reason that things did not display correctly. Yes, to serve the iframe content via https, change your URL to https:// but to do it correctly, you will need SSL certificates, etc.
@Dan, you can only use this on Facebook pages at the moment and not on profiles.
@dan, In the example on our Facebook page, we open all the tabs within the same window without the need for a new window. Pls check your code.
@Philip, I hope Facebook lifts the restriction in time and fixes the bug above before the forced update of pages to the new layout in March 2011.
@Janni, I think Facebook will sort out this glitch, please take a look also at Marcy’s findings. Details are on her second comment.
Pingback: 4 Awesome Tutorials on creating iframe Facebook tabs » adventures of a blogjunkie
I found a solution to create an iframe application without being a facebook developer . It’s very powerful: facebook.com/iframe.apps
Thanks for this post, it was really informative. From all the changes being made to Facebook pages, moving from FBML to iFrames has the most impact for me and your post has provided the info others haven’t. :o)
Pingback: 9 resourses for creating custom Facebook Page tabs
Facebook has changed again and now I will use your advice to upgrade my fanpage.
Thanks for the advice.
Thanks for your post, it was quite informative. Facebook keeps the step with people, cause people makes requests and they try to fullfill them. Pages, moving from FBML to iFrames is the biggest event in the last months. Your post has provided the info others haven’t and that makes you the first blogger in my list.
As the OP mentioned above, good FB iframe info is not easy to find. Thank you!
Best regards,
Mark
Pingback: Build better facebook pages with iframe tabs | Web Developers articles, tutorials, help
The fbml option still exists. I found a webpage that still hosts it, clicked on it, and it brought me to the application page. I selected it and refreshed my page.
Then I clicked on the app icon, it brought me to the edit page and there it was.
Added the code and my like page came to life.
Facebook will probably keep it going for a long time so there is a time for a learning curve.
Urgent help needed!
How do u create a web page with tabs in php?
Do i need php running on my server to utilize iframes on my facebook pages. Curently my company is not running php on our server.
Good stuff thanks for this! One thing that is still tricky to me is custom Contact forms. Still getting the hang of them. Another thing about the top level menus of note:
They are not actually loading new html files from a server so all of the pages code is actually built into one html like facebook frame. Took me awhile to figure this out.