What is a web platform?
A web platform is a website that is accessed via web browser over the Internet or an intranet. In that sense a web application is like a website. But a web application is much more powerful as it is dynamic, typically allows users to login, view and manage content, etc. Examples of web applications include online banking systems, Google mail, Customer web portals, Google docs, etc.
Featured web applications
Click on one of our projects below to view a detailed case study
-

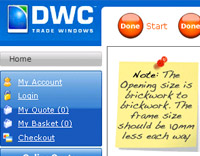
A visual real window quoter
-

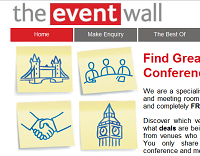
Online Event Marketplace
-

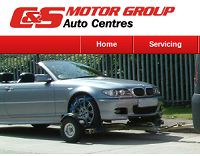
A bespoke Web Application
-

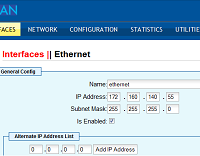
Web application in a router
Frameworks & Technology used
We are passionate about web technologies and constantly keep an eye out for new technologies that make us more efficient. We favour open source technologies such as PHP and MySQL on Linux. We extensively use Zend Framework, ExtJS, jQuery and AJAX. With certain projects with high load we have also successfully increased throughput with the Cloud computing, Node.js and HTML5. We are an independent agency so we are happy to customise any product that you recommend. All our clients have very different requirements and we try to be as flexible as possible to offer the most suitable solution.
Web 2.0 based development
A Web 2.0 site allows users to interact and collaborate with each other. In essence a Web 2.0 site becomes a platform. To facilitate a Web 2.0 website, we ensure that we meet the three criteria
- Usable and rich interface with technologies like AJAX, etc
- Let other systems integrate by providing features like RSS Feeds and Web Services
- Build tools to let users share thoughts and experiences
HTML5 Web Development
HTML5 is the next major revision of the HTML standard. HTML is the language that all the websites use. All modern browsers are constantly improving to support these new standards. A handful of features that really excite us are:
- Offline web applications (Web applications that work without an internet connection!)
- HTML5 video to avoid the need for plugins like Flash to play basic videos
- Push technology to send updates from the server (Web sockets)
HTML5 is now supported by all browsers so we no longer need to enhance user experience for users that have newer browsers while retaining basic functionality for older browsers.
Progressive enhancement
With web development an unique challenge is lack of control over the tools visitors use to view a website. There are users with older browsers and people on newer mobile devices without support for advanced Javascript or Flash plugins. Even internet connection speeds can be a major issue on content rich websites. The core aim with Progressive enhancement is to guarantee that all the users have access to content irrespective of what device they use. Some advantages are:
- Improved SEO by ensuring that search engines get all content
- Support for browsers on mobile devices, desktops and screens with larger resolutions
Continuous Integration
Gone are the days when multiple releases were batched together and changes were made on monthly cycles. With continuous integration fully tested coded is applied on a daily basis to a clone of the production environment and several automated tests are run on them. The latest code releases can be pushed to production as and when required. Changes and new features can also be pushed to just a subset of the users at a time rather than the entire user base.
A/B Testing
These tests apply primarily to the landing page and pages where improvements can increase conversion rates. These tests are carried out generally on real users visiting the website. Changes like a new banner, more text, changing positioning of the call to action button, etc affect user satisfaction and can increase sales. Over the years these techniques have become simpler to implement and the results have become easier to interpret.
Load Testing
Load testing is the process of putting demand on a server and measuring its response. Load testing is performed to determine a web applications stability under both normal and anticipated peak load conditions. It helps to identify the maximum operating capacity of an application as well as any bottlenecks and determine which element is causing delays on page load times. The aim with load testing is to prevent slow load times and site crashes.
High Performance scaling
Scalability of a web application indicates its ability to handle growing amounts of users in a graceful manner. Designing for scale is a challenge when building web applications. To be able to handle a high number of users, several factors have to be considered. A solution that worked for a web application need not apply to every system as each requirement and process is different. However, if a web application is designed with the intention to scale in the future in mind, it can be scaled in stages. At a minimum all our web applications using our development Framework are designed to run on a separate database server or a cluster if required. Recently, we have been using cloud based CDN's to offload server load for static content and offline processing with on demand servers.
Security Audits
We have independently reviewed critical web applications to ensure compliance with internal security guidelines. We understand that security is a measure and not a property. In other words, the question, "How secure is my web application?" makes more sense compared to "Is my web application secure?". After having carried out initial security checks to ensure that the code and system is satisfactorily protected, the next step is to ensure that the system is constantly monitored to keep attackers at bay and ensure smooth running of the web application
Cloud servers
With traditional hosting on multiple dedicated servers the web team had to anticipate peak load and order server capacity to handle upto say 20% more of peak load. This meant that upto 70 to 80% of the hardware stayed idle during those off-peak hours. With the new cloud server solutions, new servers are automatically provisioned and configured to run the latest code when demand rises. The cloud servers are then automatically decommissioned as load decreases. This makes sure that the web application can handle that traffic spike without adversely affecting site performance for any user.
About Webdigi & Services
We are a web development company in London. We specialise in developing bespoke web applications & unique web platforms. Over the years we have helped clients build great web applications. From time to time we publish open source tools, projects and articles like this to raise awareness and contribute back to the open source community that we rely on so much!
EXPERTISE

Our Amazon Certified Solution Architects will help you make the most of cloud computing with reliable, scalable and cost-effective solutions.

We are ISO 9001 Certified.
Our internal processes are externally audited to guarantee efficiency.
We are an accredited supplier of strategic business advice in the UK government's Growth Vouchers programme.

Our staff are well qualified.
The lead PHP developers have years of experience and are also Zend Certified.
Databases are at the heart of every sophisticated web application. We provide reliable backup solutions, efficient load balancing and clustering.
